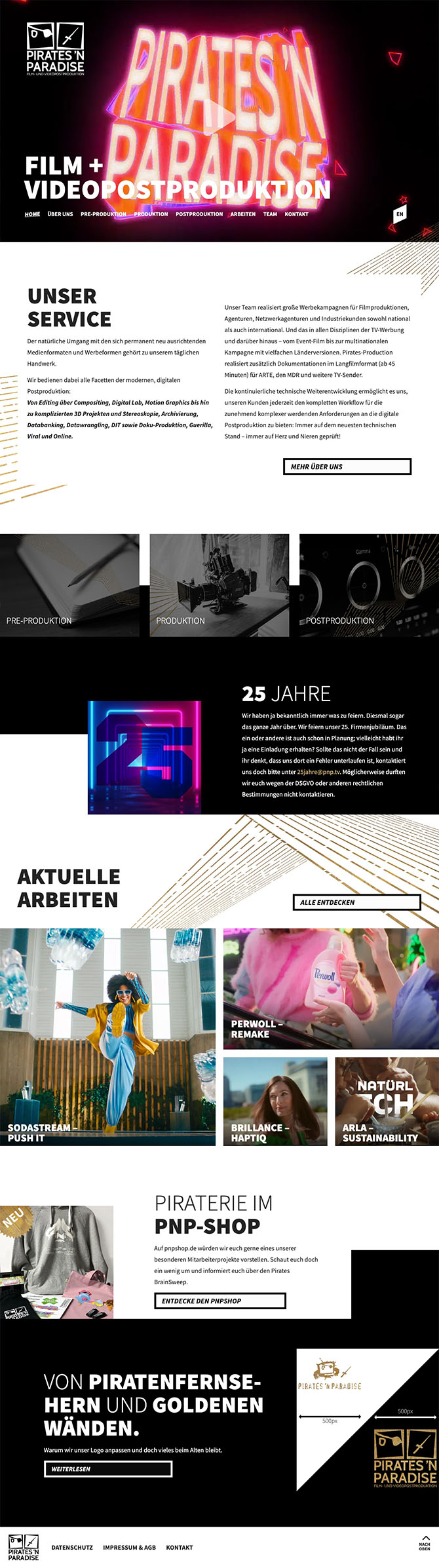
Klimafreundliche Website für eine Film + Videopostproduktion
Optimiertes Wordpress-Theme und individueller Video-Player
Eigener Video-Player
Um Daten zu sparen und verschiedene Videos bei unterschiedlichen Auflösungen ausgeben zu können, waren unsere Ansprüche hier sehr hoch. Da keine der bestehenden Bibliotheken unsere technischen Anforderungen erfüllte, entwickelten wir einen eigenen Video-Player, basierend auf HTML5 und Javascript.
Anforderungen
Ziel war es in verschiedenen Auflösungen unterschiedliche Video-Auflösungen zu laden. Hinzu kam der Wunsch auch das neuere WebM Videoformat zu verwenden. Dies funktioniert aktuell leider nur mit einem Fallback auf das MP4 Format, da noch nicht jeder Browser das neuere Format abspielen kann. So entstand ein Player, der je nach Auflösung und technischer Unterstützung das passende – deutlich komprimierte – Video lädt.

Show-Reel
Auf der Startseite gab es zusätzliche Anforderungen. Im oberen Bereich ist das Show-Reel platziert, welches aktuelle Arbeiten zeigt. Hier wollten wir einerseits mit Autoplay arbeiten, jedoch gleichzeitig so wenig Daten wie möglich übertragen. Wir entschieden uns, beim Aufruf der Website einen wenige Sekunden langen Ausschnitt des Show-Reels ohne Ton im Loop automatisch abzuspielen.
Erst wenn der Benutzer auf den Play-Button klickt, startet der Stream des gesamten Show-Reels mit ca. 2 min Laufzeit. Das Video wird also erst dann geladen, wenn der Besucher es anschauen möchte. Durch das Streaming werden die Videodaten sukzessive nachgeladen, solange das Video läuft.

Vorschau-Loops
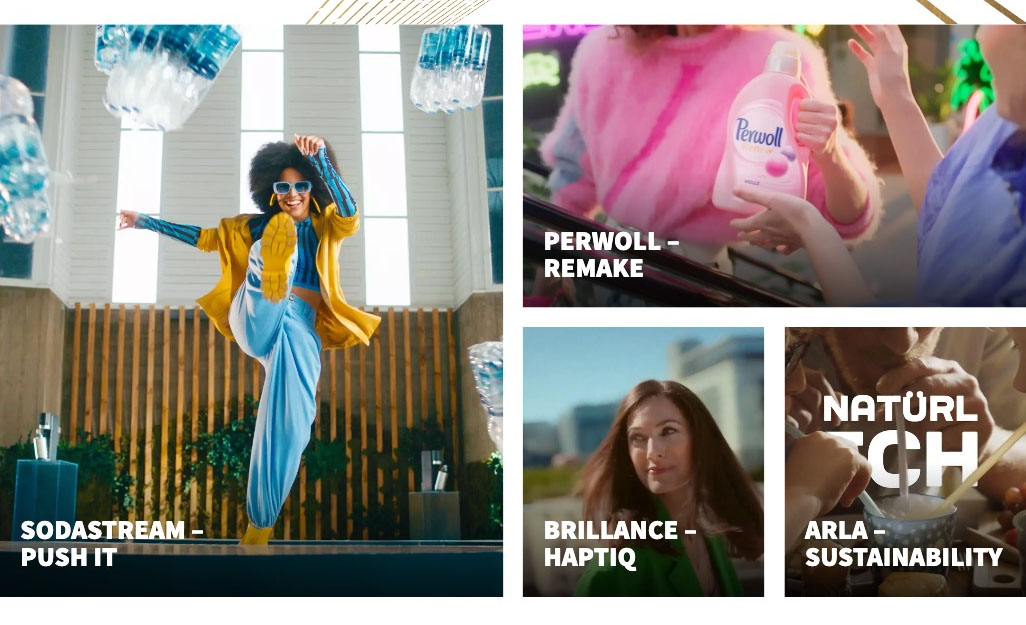
Die auf der Startseite gelisteten Referenzen im unteren Bereich haben einen von uns programmierten Hover-Effekt. Beim Laden der Startseite werden vorerst Vorschaubilder geladen. Geht der Besucher mit der Maus über das Video, wechselt das Vorschaubild zu einem kurzen Video-Loop der Referenz. Beim Verlassen des Loops mit dem Mauszeiger, stoppt das Video und die Datenübertragung. Geht der Besucher auf eine andere Referenz, wird das ursprüngliche Vorschaubild wieder angezeigt.
Natürlich setzen wir, wie bei allen anderen Bildern auf der Website, auf das moderne und datensparende WebP-Bildformat und auf Lazy Loading, so dass die Bilder erst geladen werden, wenn der Besucher nach unten scrollt.
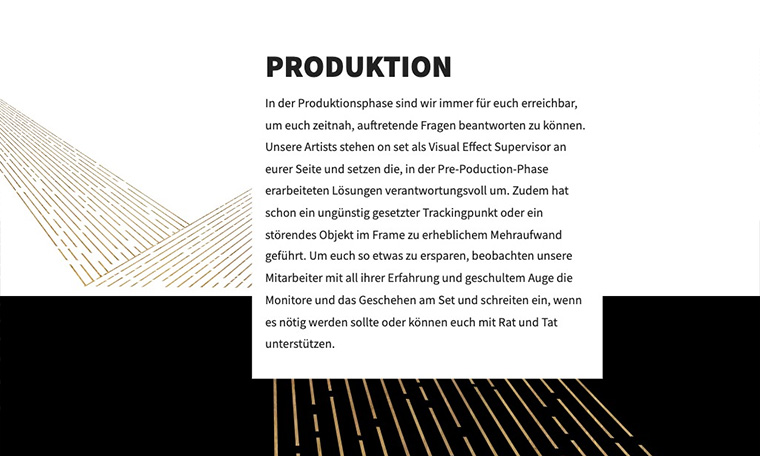
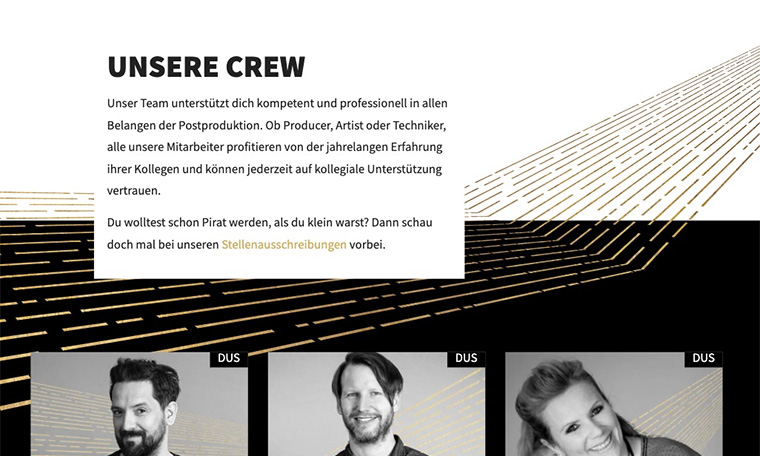
Hintergrund-Grafik
Die goldenen Streifen im Hintergrund zu übernehmen war essentiell, da es sich hierbei um bestehende Corporate Design Elemente handelt.
Große transparente Hintergrundgrafiken kamen für uns nicht in Frage, da diese von der Dateigröße viel zu groß gewesen wären. Und auch qualitativ hätten diese Grafiken nicht unseren Ansprüchen genügt. Je nach Auflösung wären diese pixelig und unscharf geworden.
Unsere Lösung besteht darin, ein stark komprimiertes Pixelbild (jpg/webp) mit verschiedenen Vektormasken zu überlagern. So wird das goldene Pixelbild durch effizientes Server-Caching für die gesamte Website nur einmal vom Browser geladen. Mit unterschiedlichen Masken können wir diverse Muster generieren.
Durch die Vektormasken sind die Kanten des skalierten Hintergrunds immer scharf und sauber.




Klimafreundliche Optimierung
Mit unseren Optimierungen haben wir eine bestmögliche Datenreduktion erreichen können, dennoch lädt die Startseite beim ersten Aufruf knapp über 5 MB, was allerdings in Hinsicht auf die diversen Videos und Bilder immer noch ein hervorragender Wert ist.
Laut Websitecarbon stösst piratesnparadise.de trotz des großen Start-Video-Loops "nur" 1,4 g CO2 beim ersten Seitenaufruf aus, die Unterseiten sind auf etwa 0,1 g CO2 optimiert. Durch effizientes Caching sind diese Zahlen bei wiederkehrenden Besuchen weitaus kleiner. Bei der Startseite sind es dann nur noch sehr geringe 10 KB und 0.004 g CO2.
Bei unserem Prüfverfahren zur Vergabe unseres Siegels für nachhaltige Websites hat die Website den Grenzwert leider nur knapp verfehlt, weswegen wir leider kein Siegel vergeben können. Da es sich um das Hauptgeschäftsfeld der Videopostproduktion handelt, musste letztendlich bei diesem Projekt ein Kompromiss zwischen Qualität und Datenmenge der Videos getroffen werden, der uns sehr gut gelungen ist.